
Po co Ci jakiekolwiek informacje o Google Core Web Vitals, czyli kluczowych atrybutach Twojej strony?
Jeśli zależy Ci na widoczności i rozpoznawalności Twojej marki, to ta wiedza jest Ci niezbędna. Core Web Vitals to inaczej kluczowe informacje o działalności Twojej strony sprzedażowej, promocyjnej, czy branżowej, dzięki którym Google może utworzyć ranking stron internetowych.
Od połowy czerwca trwa proces aktualizacji algorytmów Core Web Vitals w Google. Ten proces może trwać spokojnie nawet do końca sierpnia i dopiero wtedy całość zacznie w pełni spełniać swoją właściwą rolę. Dlatego już teraz warto się zainteresować ich znaczeniem, przeznaczeniem i funkcją, jaką mają wypełniać.
A jaka to funkcja?
Core Web Vitals służą Google do oceny prawidłowości i sprawności działań poszczególnych stron internetowych. Również Ty możesz je wykorzystać i dowiedzieć się, czy Twoja strona dobrze działa jak i również, czy jest odpowiednia dla użytkowników. Możliwe, że jednak wymaga usprawnienia i Ty właśnie powinieneś o tym wiedzieć. Core Web Vitals mają służyć użytkownikom stron, aby lepiej je odbierali i byli zadowoleni. Są one również bardzo ważnymi czynnikami w pozycjonowaniu stron, czyli w SEO. Strony, które nie będą spełniać określonych wymagań tego algorytmu w Google, będą spadały w rankingu stron internetowych.
Czynniki, którymi zajmują się Core Web Vitals, w centrum wszystkiego stawiają użytkownika danej strony i klientów. Google aktualnie wyróżnił trzy wskaźniki Core Web Vitals, które odpowiadają za sprawdzanie różnych funkcji i atrybutów stron internetowych.
Core Web Vitals:
- nowe wskaźniki
- niezbędne dla lepszego funkcjonowania Twojej strony
- mogą stać się kluczowe w pozycjonowaniu
- sprawdzają szybkość ładowania strony
- kontrolują wizualne atrybuty strony
- testują interaktywność na stronie internetowej
- pomagają w ulepszaniu i usprawnianiu działania strony
- skoncentrowane na użytkowniku i na odbiorze strony
Algorytmy Core Web Vitals:
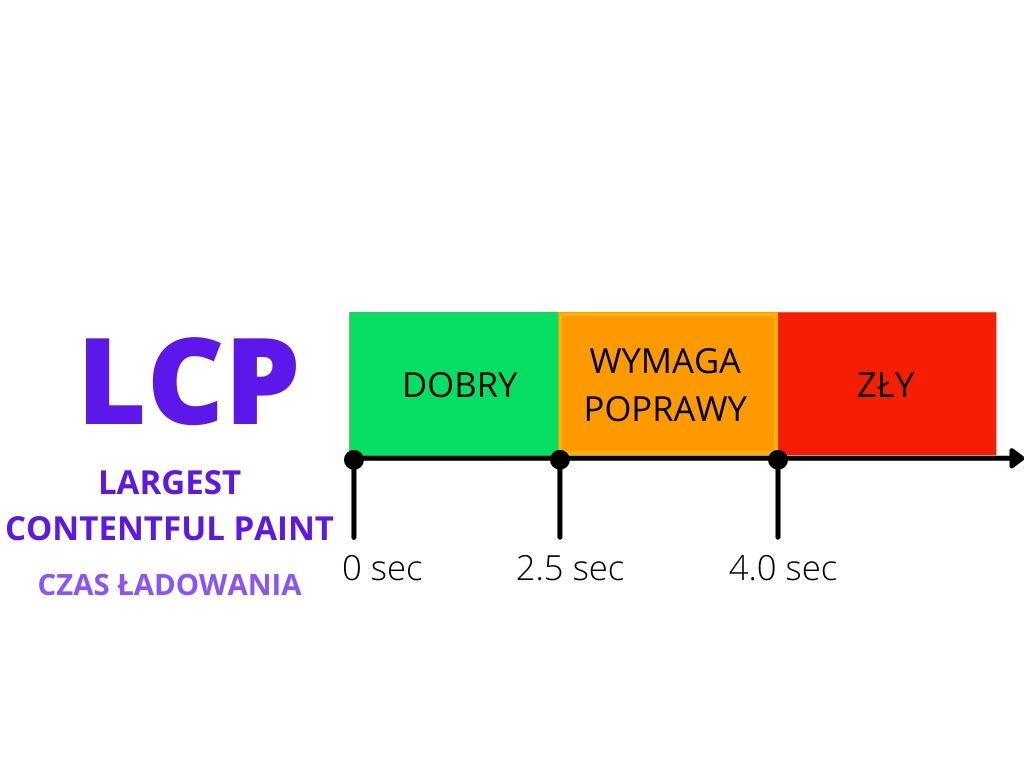
Largest Contentful Paint (LCP) – czas ładowania

Mimo skomplikowanej nazwy, jego zadanie jest dość proste i klarowne. Bierze pod uwagę szybkość ładowania się strony internetowej. Pierwsza, kluczowa zawartość strony powinna się pojawić w ciągu 2,5 sekundy od rozpoczęcia jej ładowania. Wtedy będzie to oznaczało, że strona dobrze działa. Ten czynnik sprawdza coś więcej niż po prostu szybkość załadowania strony. On sprawdza jej funkcjonalność, czyli KIEDY i w jakim czasie pojawi się najważniejsza dla użytkownika zawartość strony. Dla każdej indywidualnej strony może być to coś innego. Jeśli kontent Twojej strony będzie ładował się szybciej, masz szansę, że użytkownik czy potencjalny klient zostanie na stronie i nie będzie się denerwował powolnym ładowaniem się jej kluczowej zawartości.
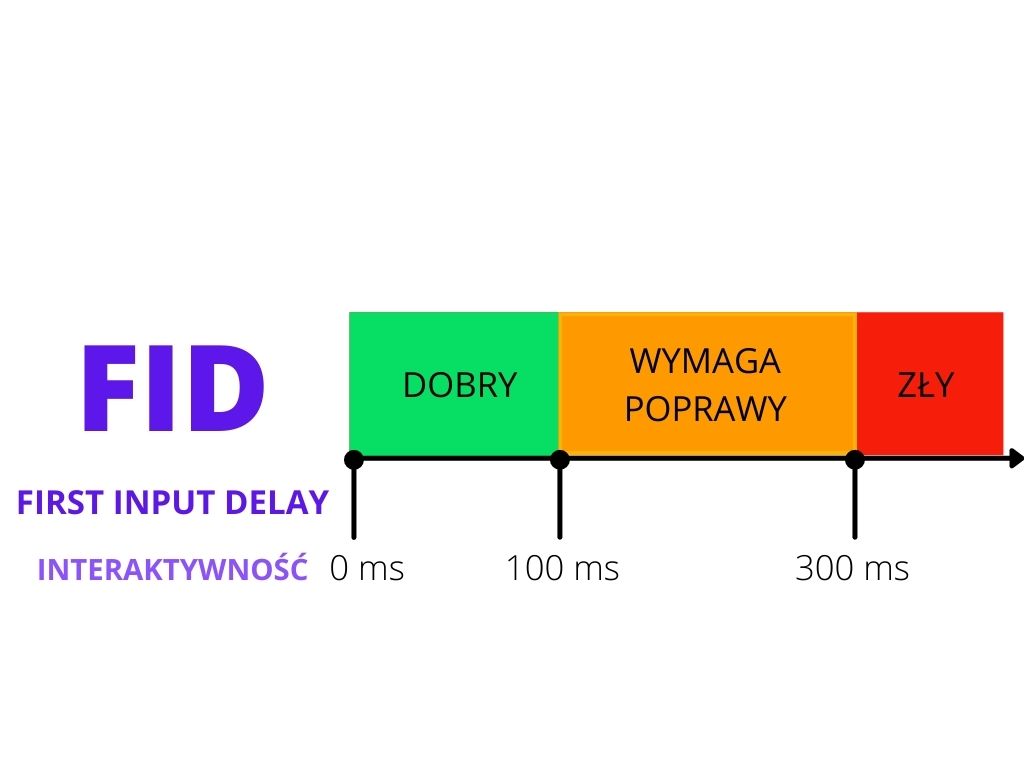
First Input Delay (FID) – interaktywność

To narzędzie, które sprawdza czas potrzebny na odpowiedź od strony na dane działanie, polecenie czy kliknięcie użytkownika. Chodzi tutaj o klikanie różnych linków czy przycisków dostępnych na stronie i czas reakcji strony na różnorodne akcje użytkownika. Zgodnie z założeniami Google, taki pomiar FID powinien wynosić nie więcej niż 100 milisekund. Jednym ze sposobów na uzyskanie prawidłowego wyniku tego wskaźnika jest zlikwidowanie na Twojej stronie nieużywanych skryptów tropiących innych firm.
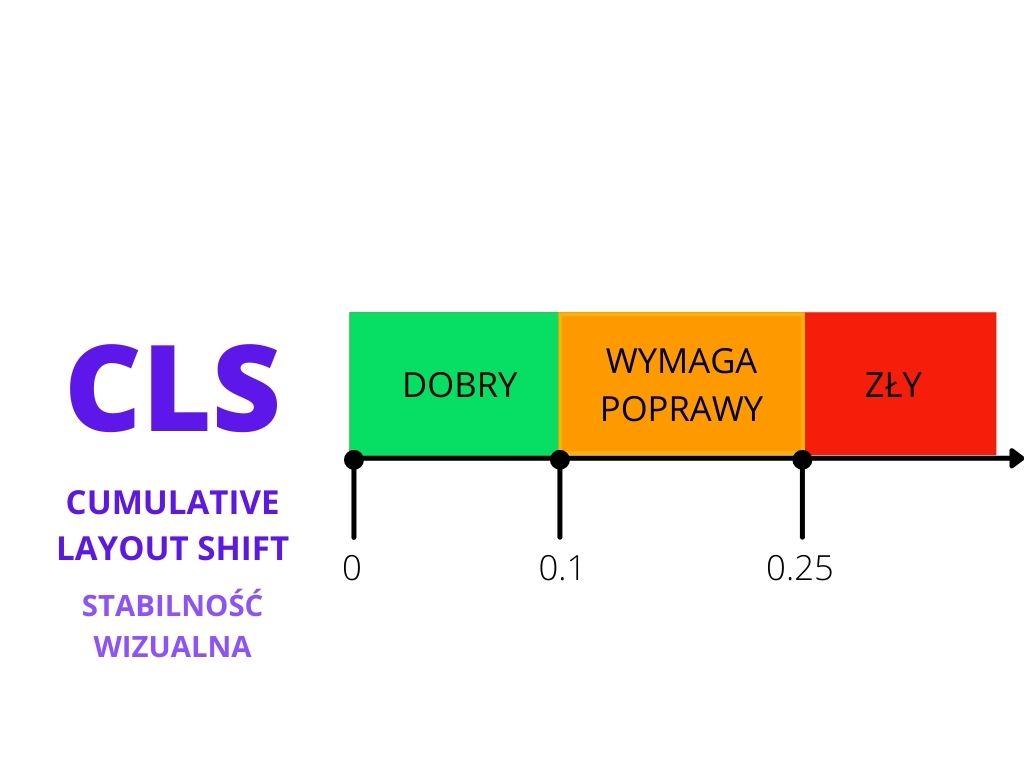
Cumulative Layout Shift (CLS) – stabilność wizualna

Ten wskaźnik mierzy stabilność Twojej strony podczas procesu jej ładowania. Czy zauważyłeś, że jakość obrazów czy linków zmienia się wraz z załadowywaniem się strony? Jeżeli tak to znaczy, że Twoja strona osiągnęłaby wysoki wynik CLS, czyli nie jest stabilna wizualnie. Z tego powodu użytkownicy mogą być sfrustrowani i mieć problem z naciśnięciem tego co chcą na stronie, czy z zobaczeniem tego czego oczekiwali. Może im wyskoczyć coś absolutnie niechcianego, a tego chcemy przecież uniknąć. Optymalny wynik w CLS wskazujący na to, że Twoja strona dobrze działa i nie wymaga usprawnienia to 0,1.
Szybkie fakty o Core Web Vitals:
- parametry sprawdzane są na wersjach komputerowych i mobilnych, ale w rankingu stron będą uwzględniane tylko wyniki z urządzeń mobilnych
- jeśli dla 75% użytkowników wynik będzie należał do kategorii “good”, a dla 25% “need improvement” to Twoja strona nadal będzie oceniona jako wymagająca usprawnienia (“need improvement”)
- parametry są sprawdzane dla poszczególnych stron, ale jeśli nie ma wystarczających danych, to mogą być użyte dane z poszczególnych sekcji lub całej witryny internetowej
Podsumowanie
Jeśli Twoja strona w każdym Core Web Vitals będzie miała wynik „dobry”, oznacza to, że nie wymaga ulepszeń. Jeśli jest wręcz przeciwnie, to musisz coś z tym zrobić. Im wcześniej będziesz zdawał sobie sprawę z tych algorytmów Google, tym lepiej dla Ciebie, Twojej firmy, a gorzej dla konkurencji, która nie będzie tego świadoma. Ulepszaj swoją stronę na podstawie danych parametrów uzyskanych dzięki Core Web Vitals, aby wspiąć się dzięki temu w rankingu stron internetowych i osiągać lepsze wyniki.
